diff --git a/README.md b/README.md
new file mode 100644
index 0000000..e1de138
--- /dev/null
+++ b/README.md
@@ -0,0 +1,38 @@
+# sample
+
+slotのサンプル
+
+- slot 1つの場合
+- 複数slot
+
+
+---
+
+## Project setup
+```
+npm install
+```
+
+### Compiles and hot-reloads for development
+```
+npm run serve
+```
+
+### Compiles and minifies for production
+```
+npm run build
+```
+
+### Run your tests
+```
+npm run test
+```
+
+### Lints and fixes files
+```
+npm run lint
+```
+
+### Customize configuration
+See [Configuration Reference](https://cli.vuejs.org/config/).
+
diff --git a/package.json b/package.json
new file mode 100644
index 0000000..1c09708
--- /dev/null
+++ b/package.json
@@ -0,0 +1,41 @@
+{
+ "name": "sample",
+ "version": "0.1.0",
+ "private": true,
+ "scripts": {
+ "serve": "vue-cli-service serve",
+ "build": "vue-cli-service build",
+ "lint": "vue-cli-service lint"
+ },
+ "dependencies": {
+ "core-js": "^3.4.3",
+ "vue": "^2.6.10"
+ },
+ "devDependencies": {
+ "@vue/cli-plugin-babel": "^4.1.0",
+ "@vue/cli-plugin-eslint": "^4.1.0",
+ "@vue/cli-service": "^4.1.0",
+ "babel-eslint": "^10.0.3",
+ "eslint": "^5.16.0",
+ "eslint-plugin-vue": "^5.0.0",
+ "vue-template-compiler": "^2.6.10"
+ },
+ "eslintConfig": {
+ "root": true,
+ "env": {
+ "node": true
+ },
+ "extends": [
+ "plugin:vue/essential",
+ "eslint:recommended"
+ ],
+ "rules": {},
+ "parserOptions": {
+ "parser": "babel-eslint"
+ }
+ },
+ "browserslist": [
+ "> 1%",
+ "last 2 versions"
+ ]
+}
diff --git a/public/favicon.ico b/public/favicon.ico
new file mode 100644
index 0000000..df36fcf
--- /dev/null
+++ b/public/favicon.ico
Binary files differ
diff --git a/public/index.html b/public/index.html
new file mode 100644
index 0000000..b16c013
--- /dev/null
+++ b/public/index.html
@@ -0,0 +1,15 @@
+
+
+
+
+
+
+ sample
+
+
+
+
+
+
diff --git a/src/App.vue b/src/App.vue
new file mode 100644
index 0000000..6be8abf
--- /dev/null
+++ b/src/App.vue
@@ -0,0 +1,76 @@
+
+
+
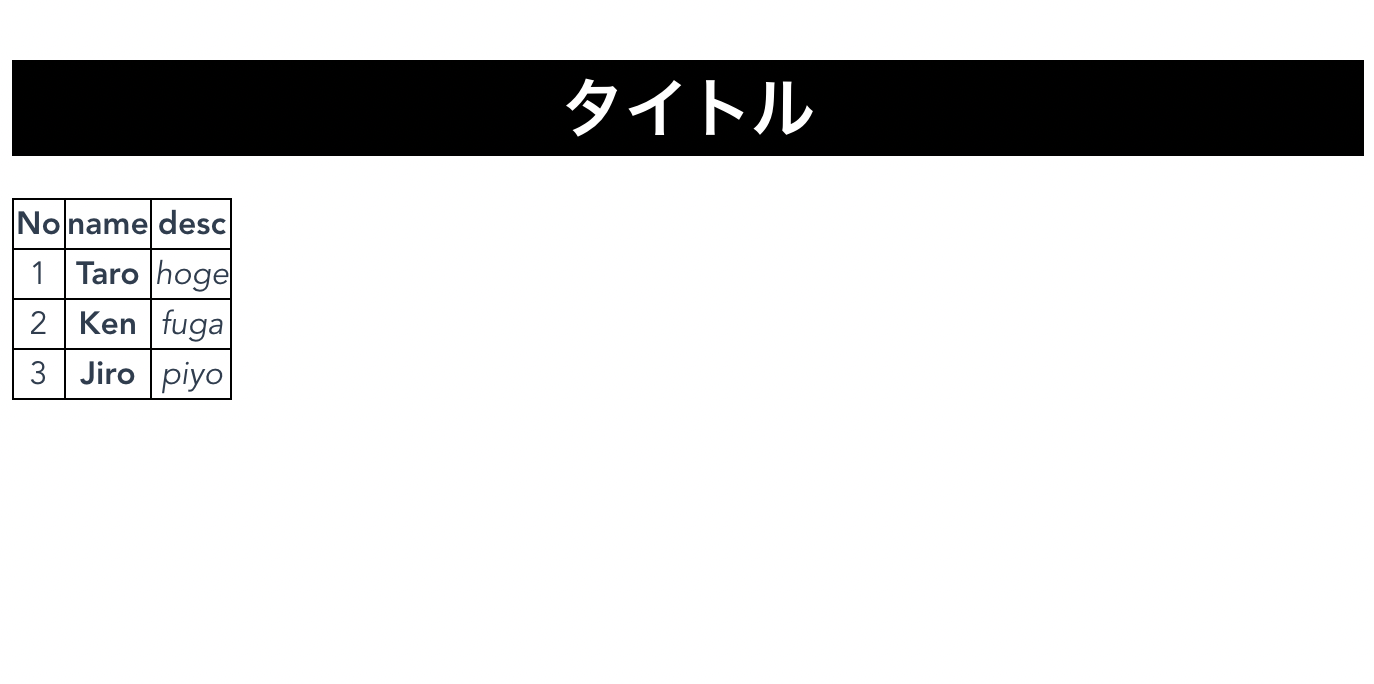
+ タイトル
+
+
+
+
+ | No |
+ name |
+ desc |
+
+
+
+
+
+ {{ i.no }}
+ {{ i.name }}
+ {{ i.desc }}
+
+
+
+
+
+
+
+
diff --git a/src/components/Row.vue b/src/components/Row.vue
new file mode 100644
index 0000000..b6d8f08
--- /dev/null
+++ b/src/components/Row.vue
@@ -0,0 +1,7 @@
+
+
+ |
+ |
+ |
+
+
diff --git a/src/components/result.png b/src/components/result.png
new file mode 100644
index 0000000..fdc408c
--- /dev/null
+++ b/src/components/result.png
Binary files differ
diff --git a/src/main.js b/src/main.js
new file mode 100644
index 0000000..63eb05f
--- /dev/null
+++ b/src/main.js
@@ -0,0 +1,8 @@
+import Vue from 'vue'
+import App from './App.vue'
+
+Vue.config.productionTip = false
+
+new Vue({
+ render: h => h(App),
+}).$mount('#app')